【Illustrator】ささっと作る網タイツテクスチャ
やること
パターンを作るのはIllustratorを使うのが楽なので、Illustrator主導の網タイツテクスチャ作成手順を書いていきます。
Illustratorでパターンのもとを作り、パターンオプションとアピアランスで整形
1.まず[長方形ツール]で50×50pxの正方形を作ります。
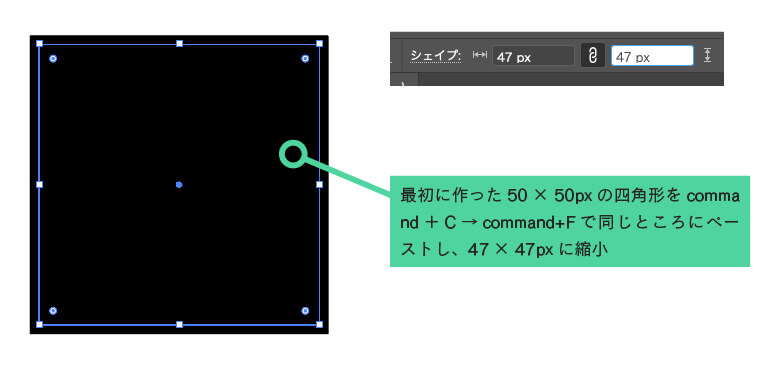
2.この四角形をcommand+C→command+Fで前面にペーストし、ペーストした方の四角形を47×47pxに縮小。
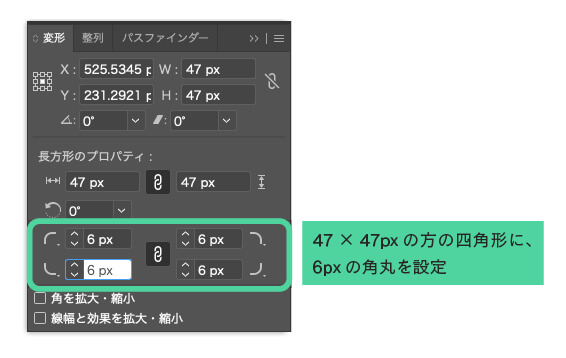
コピペした方の四角形には、[変形]パネルから角丸を設定(作例は6px)。
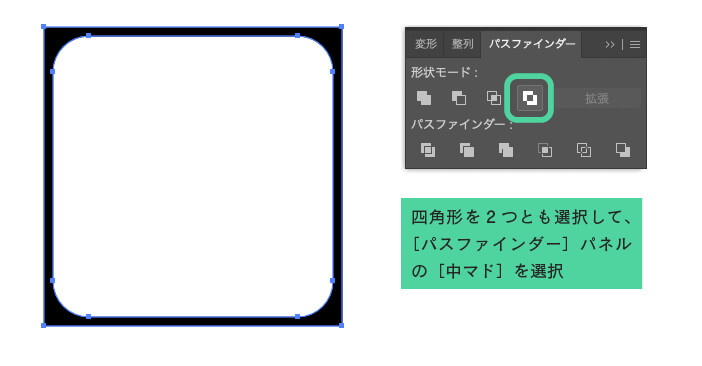
3.最初に作った四角形とコピペした四角形を両方選択して、[パスファインダー]パネルで[中マド]をクリック。コピペした方の形状で穴が空きます。
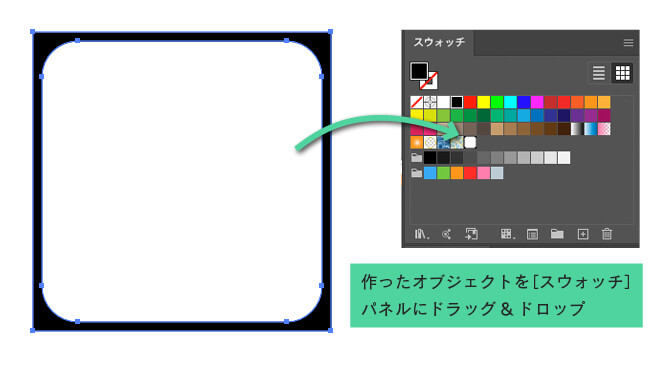
4.「3.」で作ったオブジェクトを[スウォッチ]パネルにドラッグ&ドロップ。
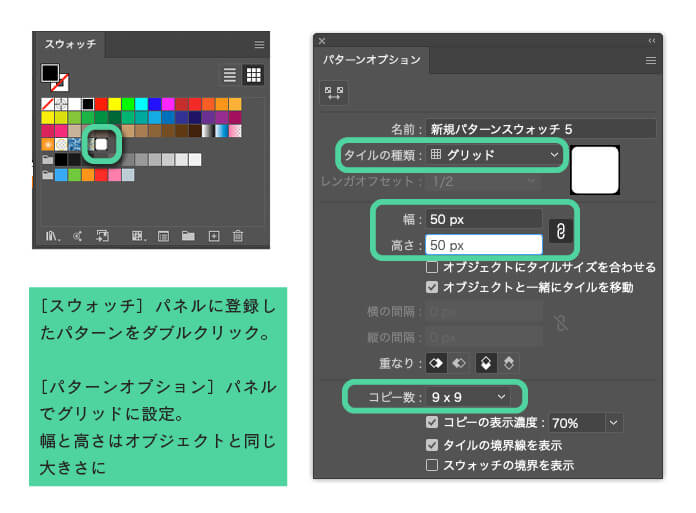
[スウォッチ]パネルに登録したパターンをダブルクリックすると[パターンオプション]パネルが開いてパターンを編集できます。[タイルの種類]をグリッド、[幅][高さ]はパターン一つあたりのサイズと同じくし、[コピー数]は9 x 9を設定。

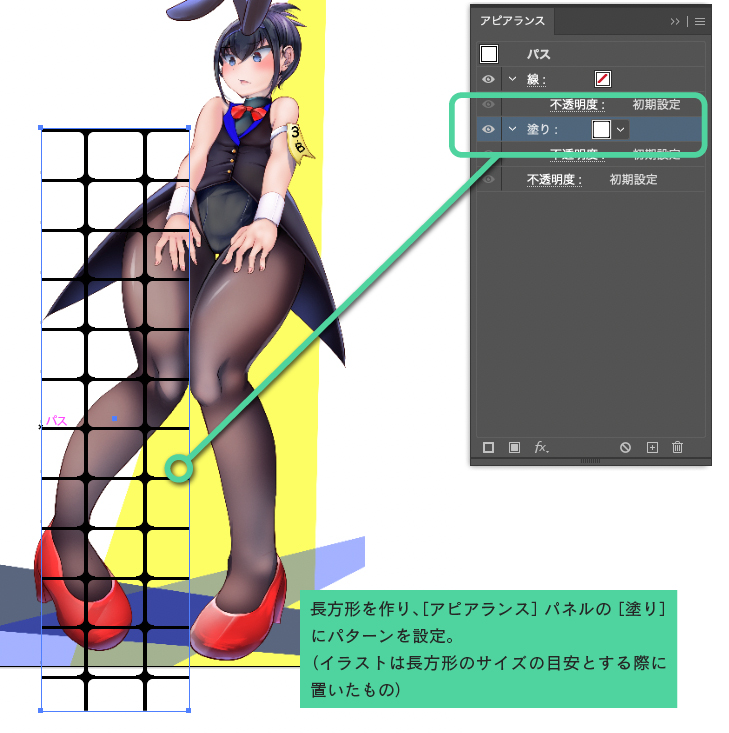
5.縦長の長方形(これは描く絵の内容に応じて変える)を作り、[アピアランス]パネルの[塗り]に「4.」で設定したパターンを設定。
このままでは網目も粗いので、[アピアランス]パネルで[変形]を2つ追加します。値は下図のように設定。

網目を細かくしました。ひし形になるように傾けて、微妙に縦方向に伸ばしています。このオブジェクトを、コピペでPhotoshopに持っていきます。
Photoshopにスマートオブジェクトとして配置
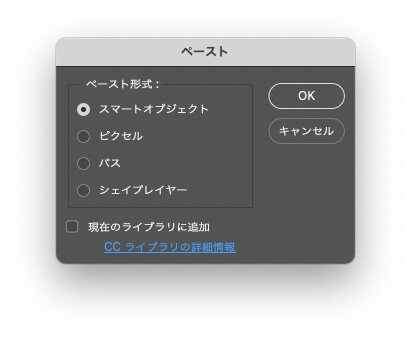
1.Illustratorからcommand+Cでコピーした長方形をPhotoshopにcommand+Vでペースト。[ペースト]ダイアログが表示されるので、[スマートオブジェクト]を選択してOKをクリック。
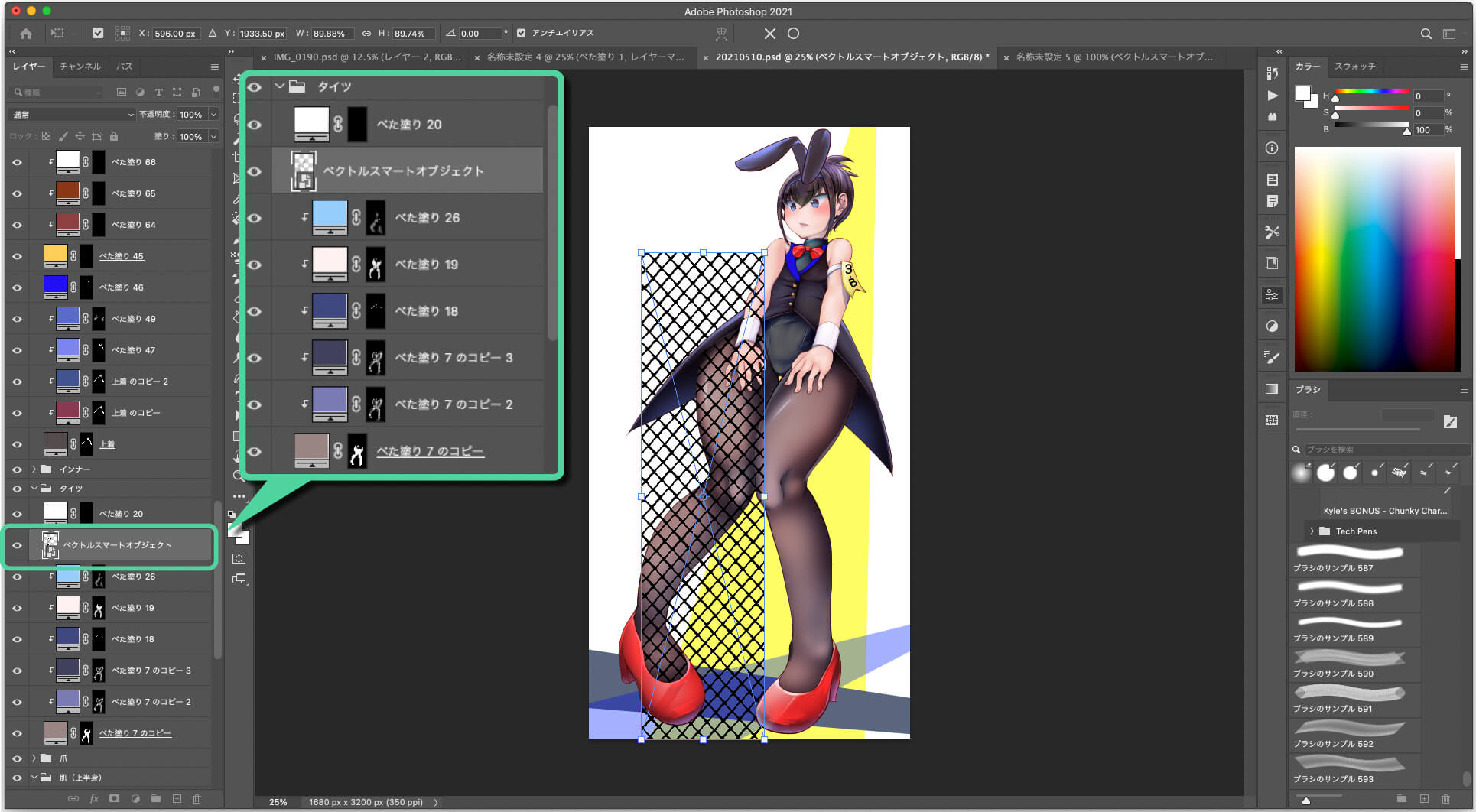
[ベクトルスマートオブジェクト]という名称のレイヤーとしてPhotoshopに配置されます。
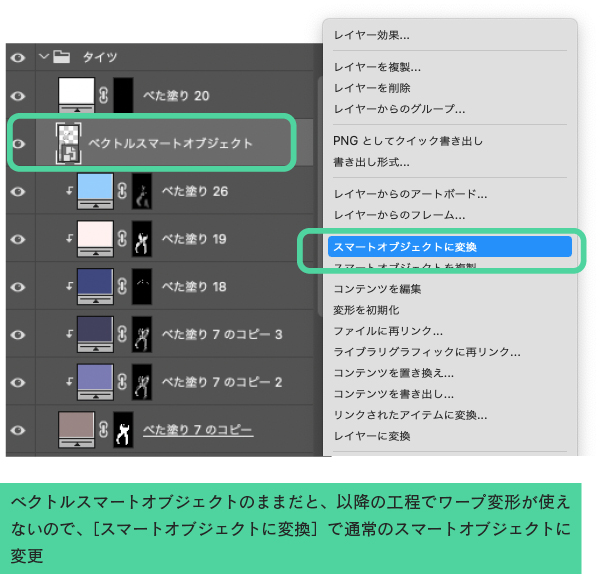
2.ベクトルスマートオブジェクトの状態では、ワープなどの一部変形が制限されているので、このレイヤーを右クリックし、メニューから[スマートオブジェクトに変換]を選択。
【Photoshop】ベクトルスマートオブジェクトは変形が若干制限される。再度スマートオブジェクトにすれば制限解除。 | Blue-Scre{7}n․net | よそいちのDTPメモ
ワープで面に合わせてテクスチャを曲げる
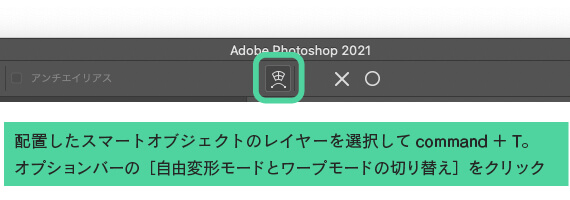
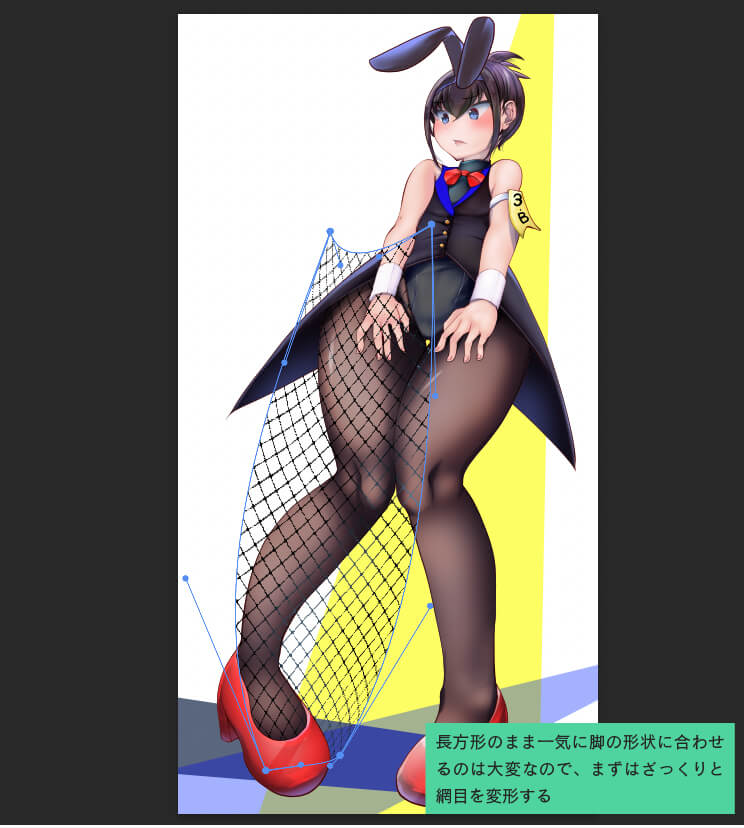
1.command+Tで自由変形します。その際、オプションバーの[自由変形モードとワープモードの切り替え]をクリックしてワープ変形に変更。

まずは大まかに形状を合わせます。

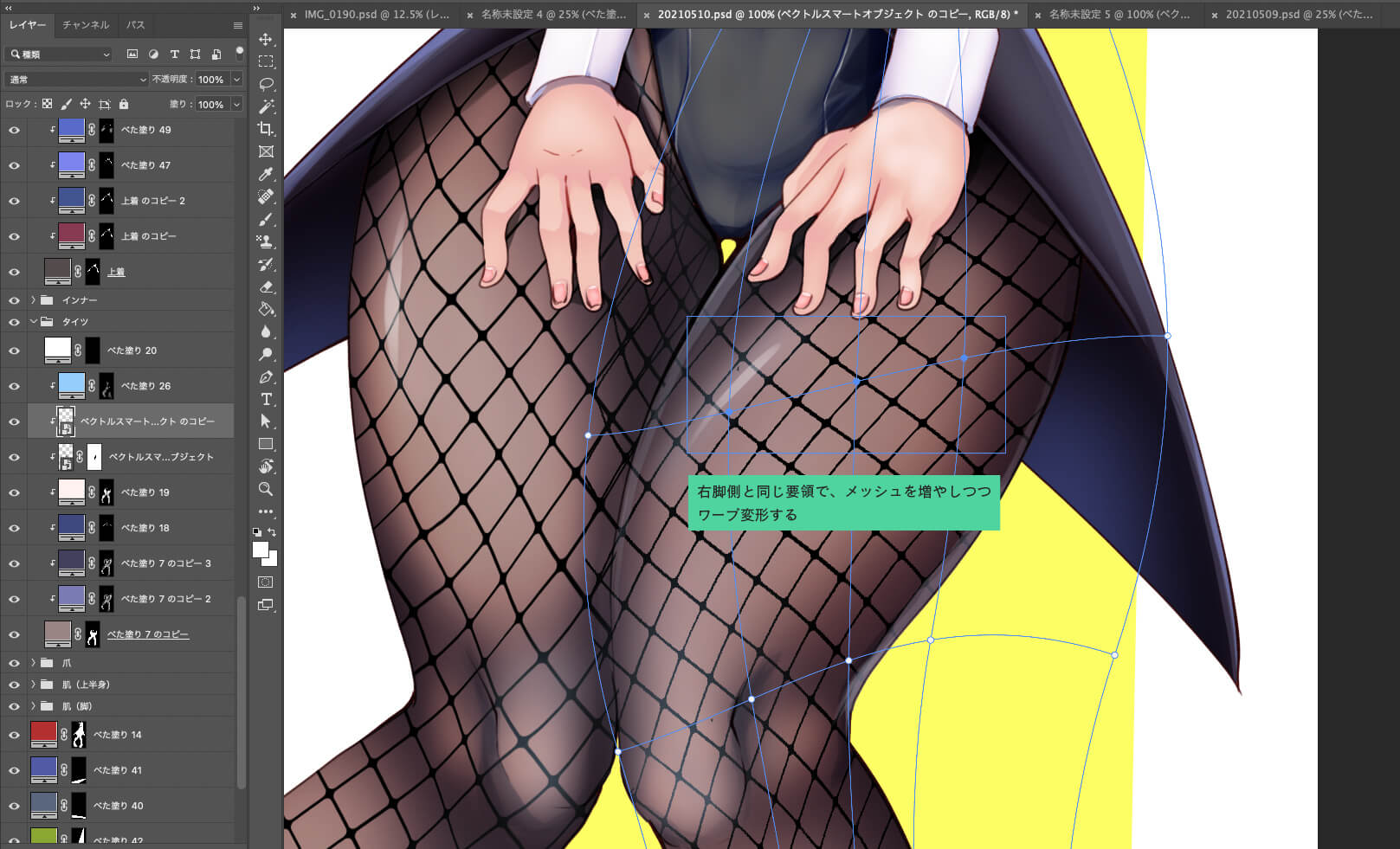
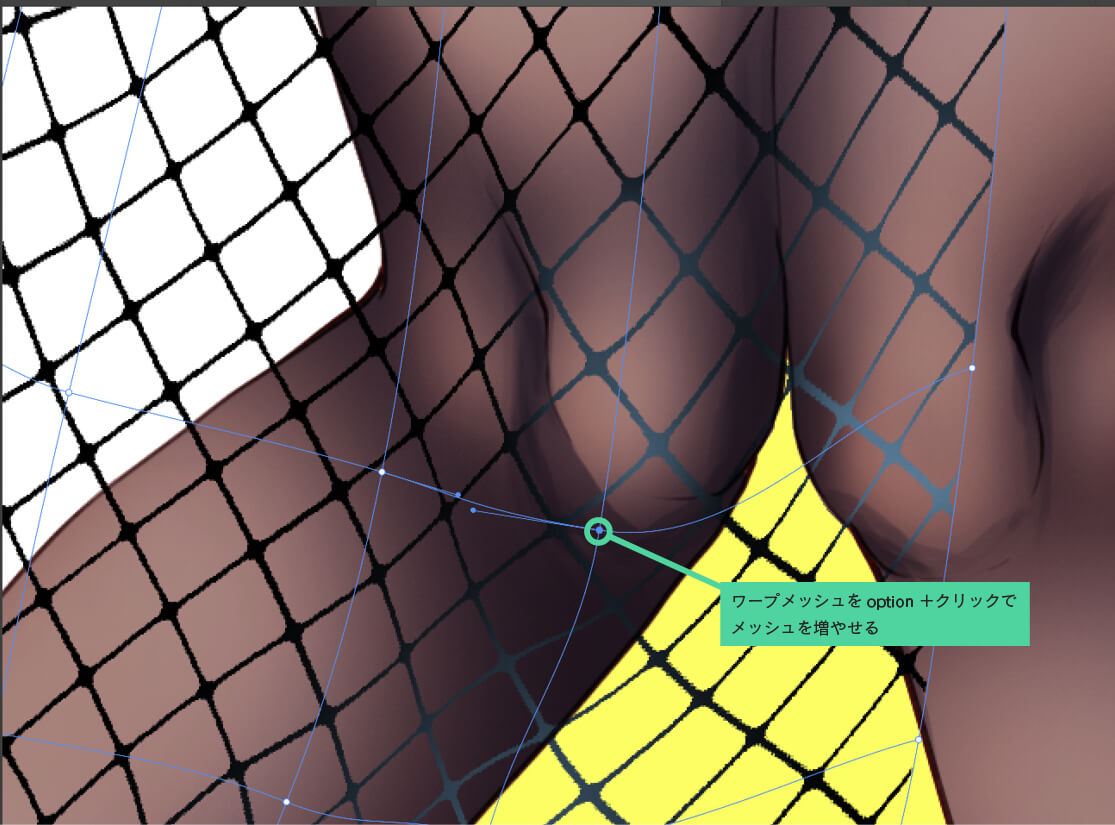
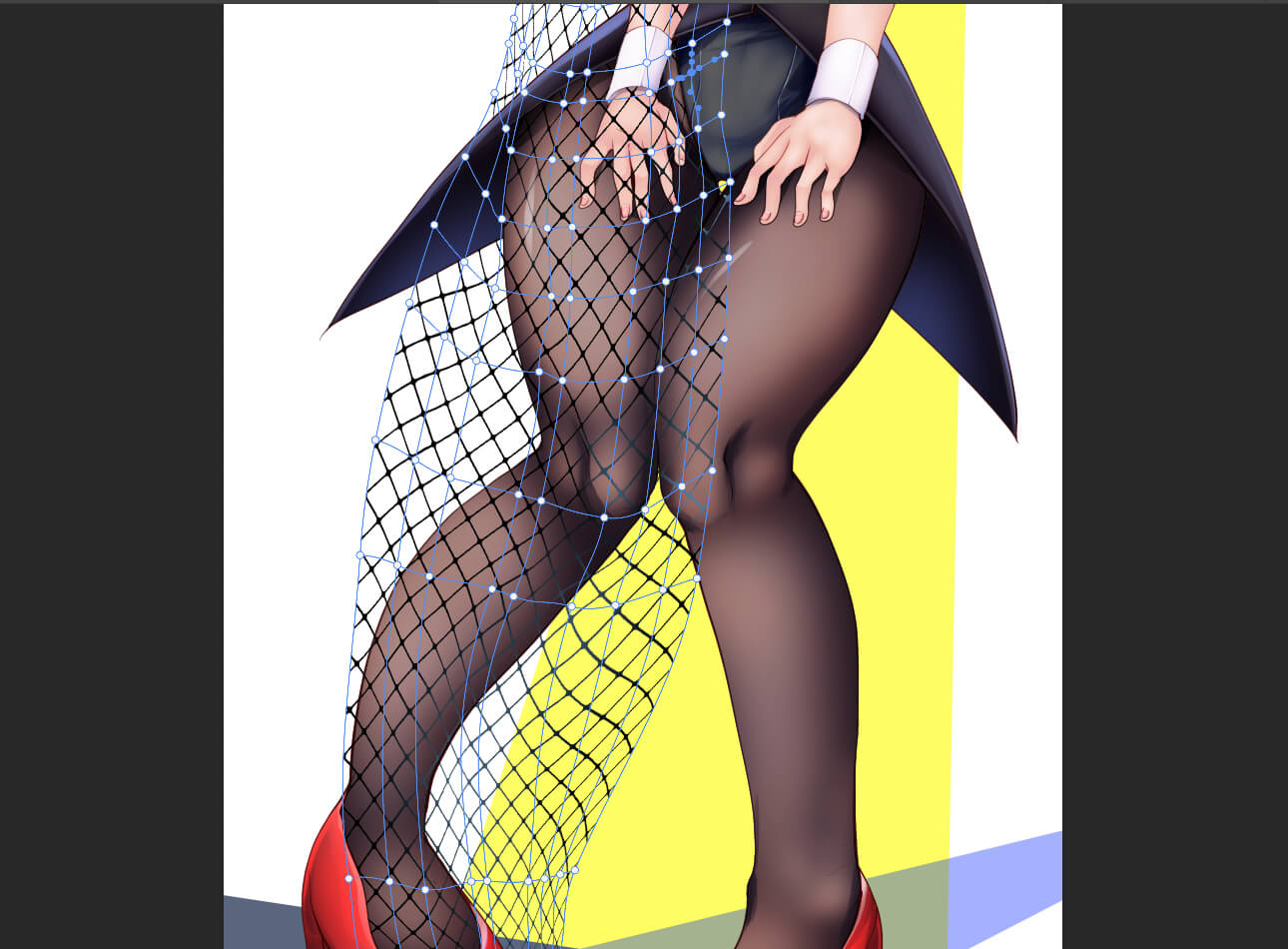
ワープメッシュをoption+クリックで増やしつつ、細かい箇所も曲げていきます。


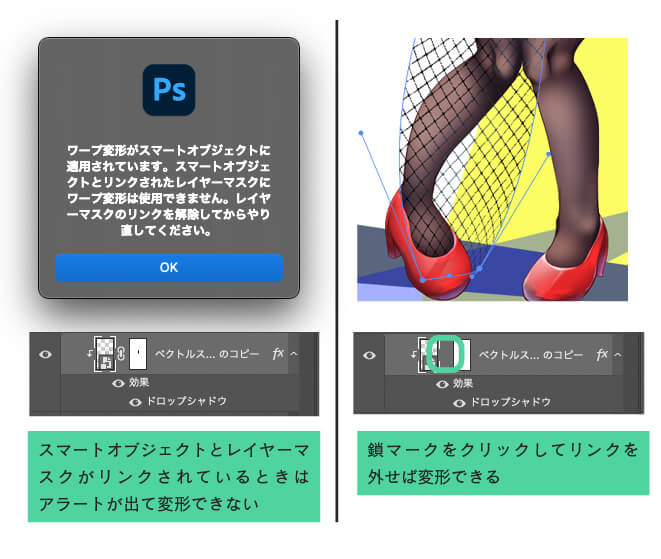
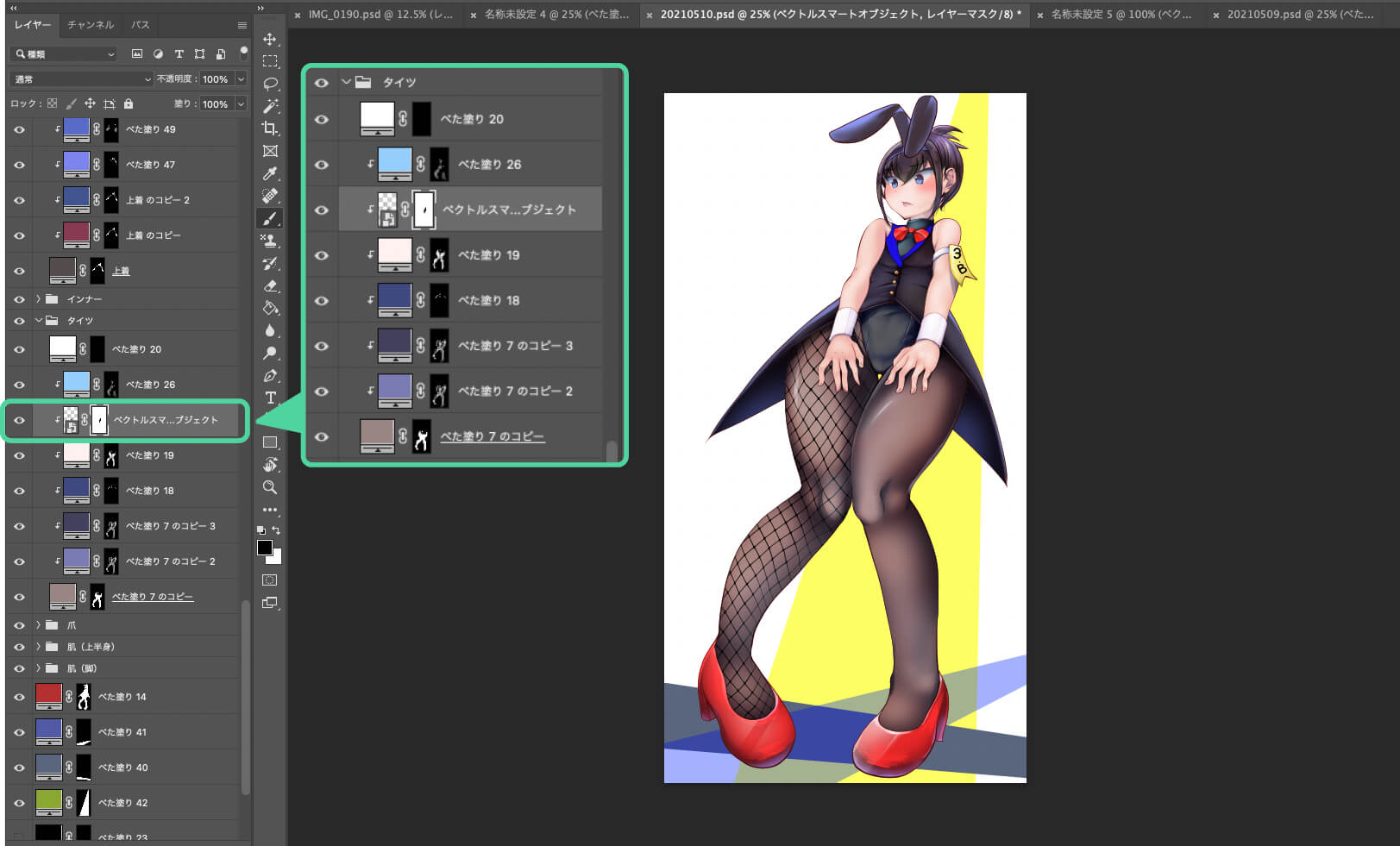
2.曲げ終わったら、このレイヤーにcommand+option+Gでクリッピングマスクを作成。反対側の脚にはみ出ている場合は、レイヤーマスクを追加してはみ出した箇所※を隠します。

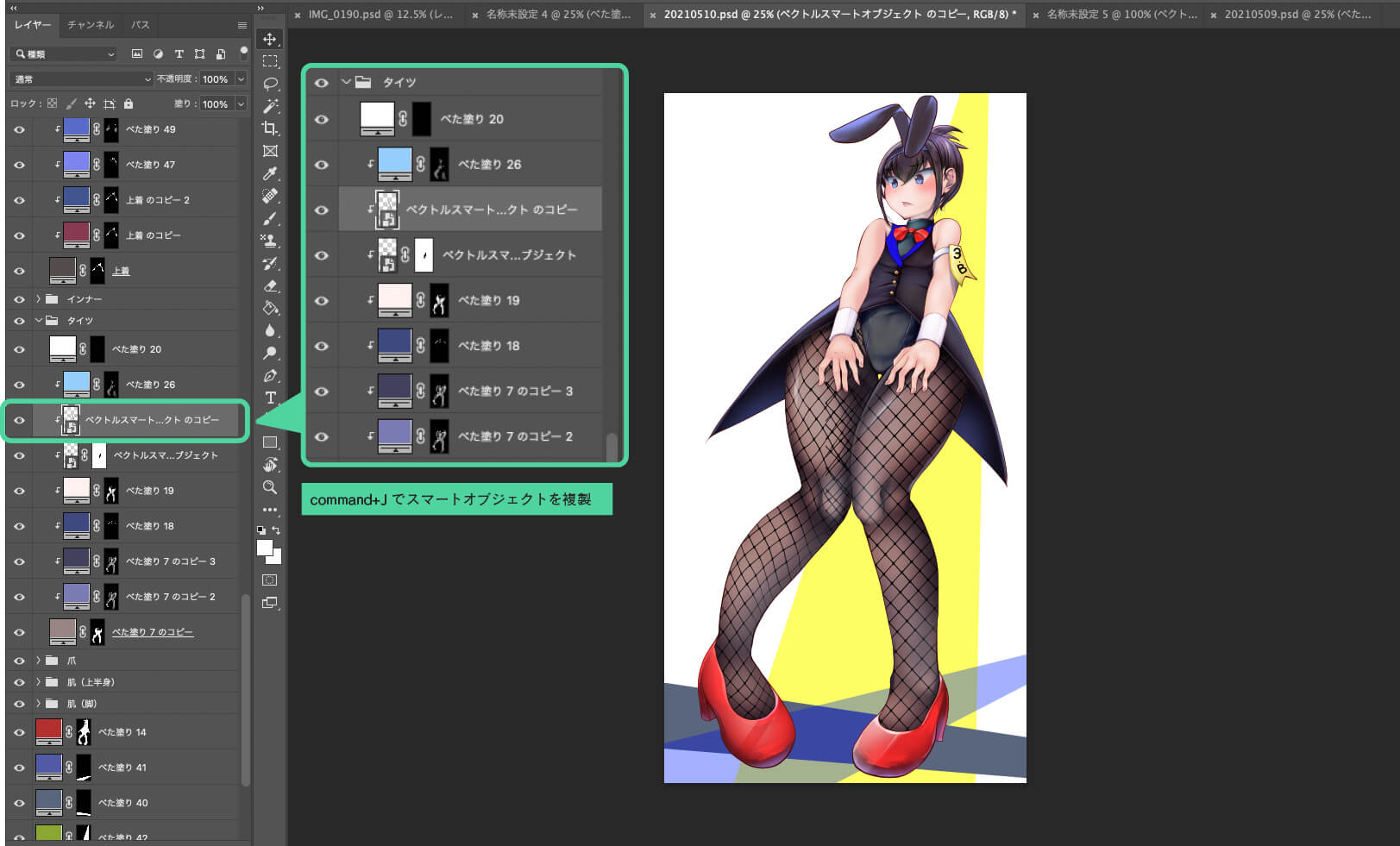
3.command+Jで複製、反対側の脚まで移動し「2.」と同様にクリッピングマスクを設定します。

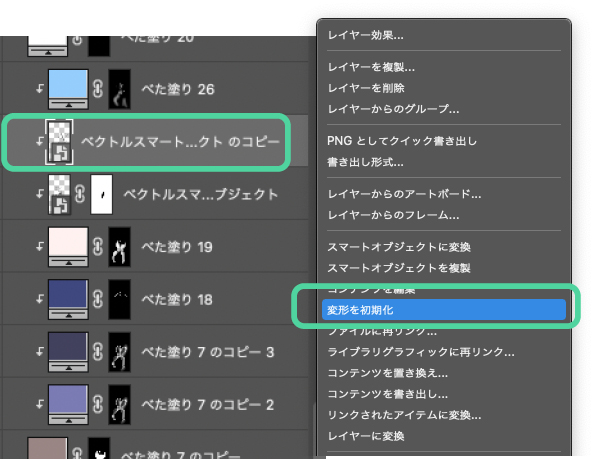
右脚で設定した変形が残っているので、左脚のレイヤーの方を右クリックし、[変形の初期化]を選択。一から変形できるよう、一旦リセットします。
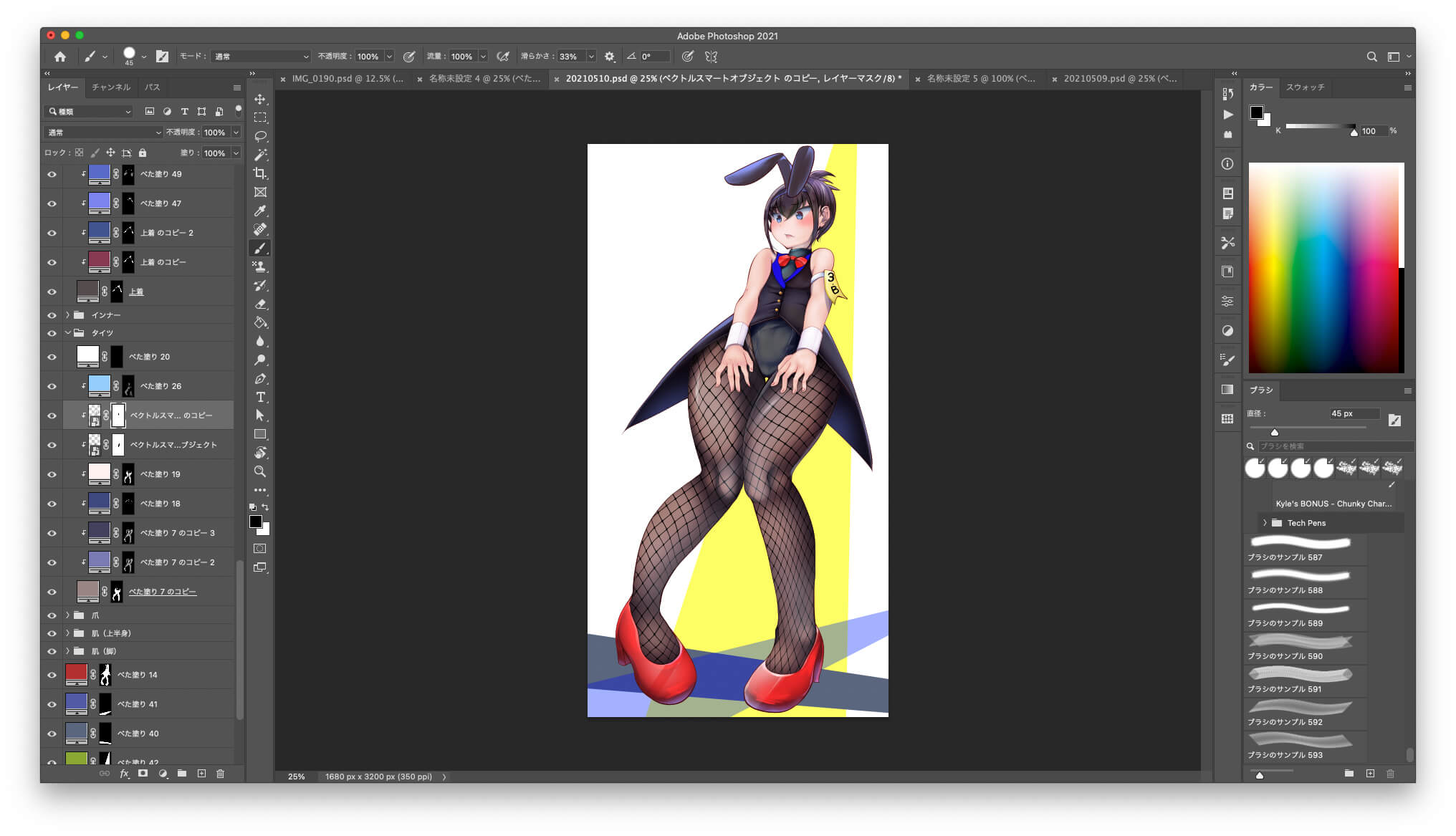
4.変形が完了した状態です。

網目の細かさを変える
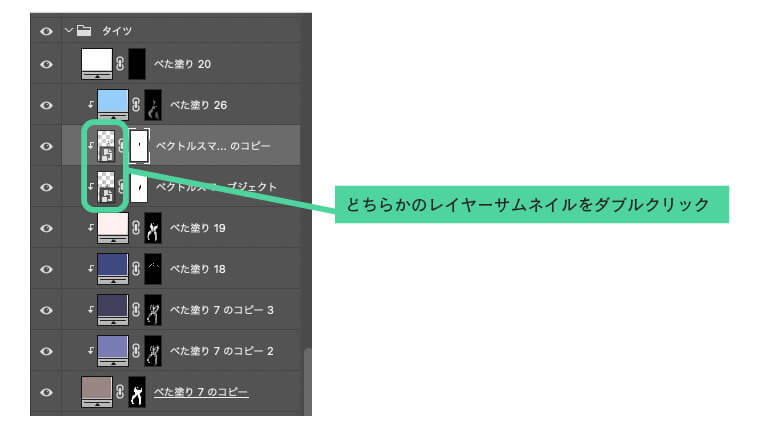
1.変形が完了して「網目が粗いなー」と思ったら、パターンの大本を修正します。まずはスマートオブジェクトとして配置されているレイヤーのどちらかのサムネイルをダブルクリック。
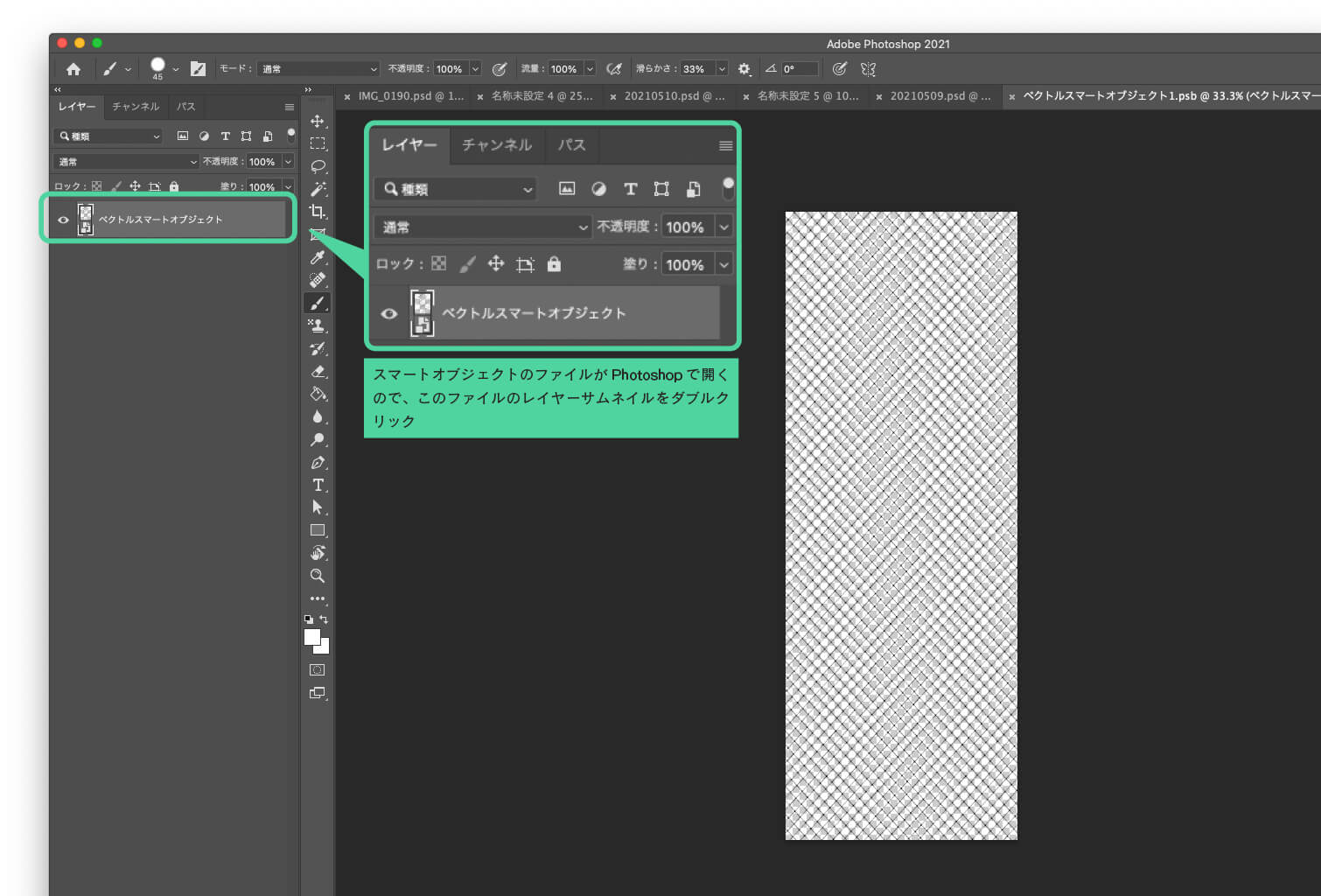
2.Photoshopでベクトルスマートオブジェクトのファイルが開くので、ここでもレイヤーサムネイルをダブルクリック。
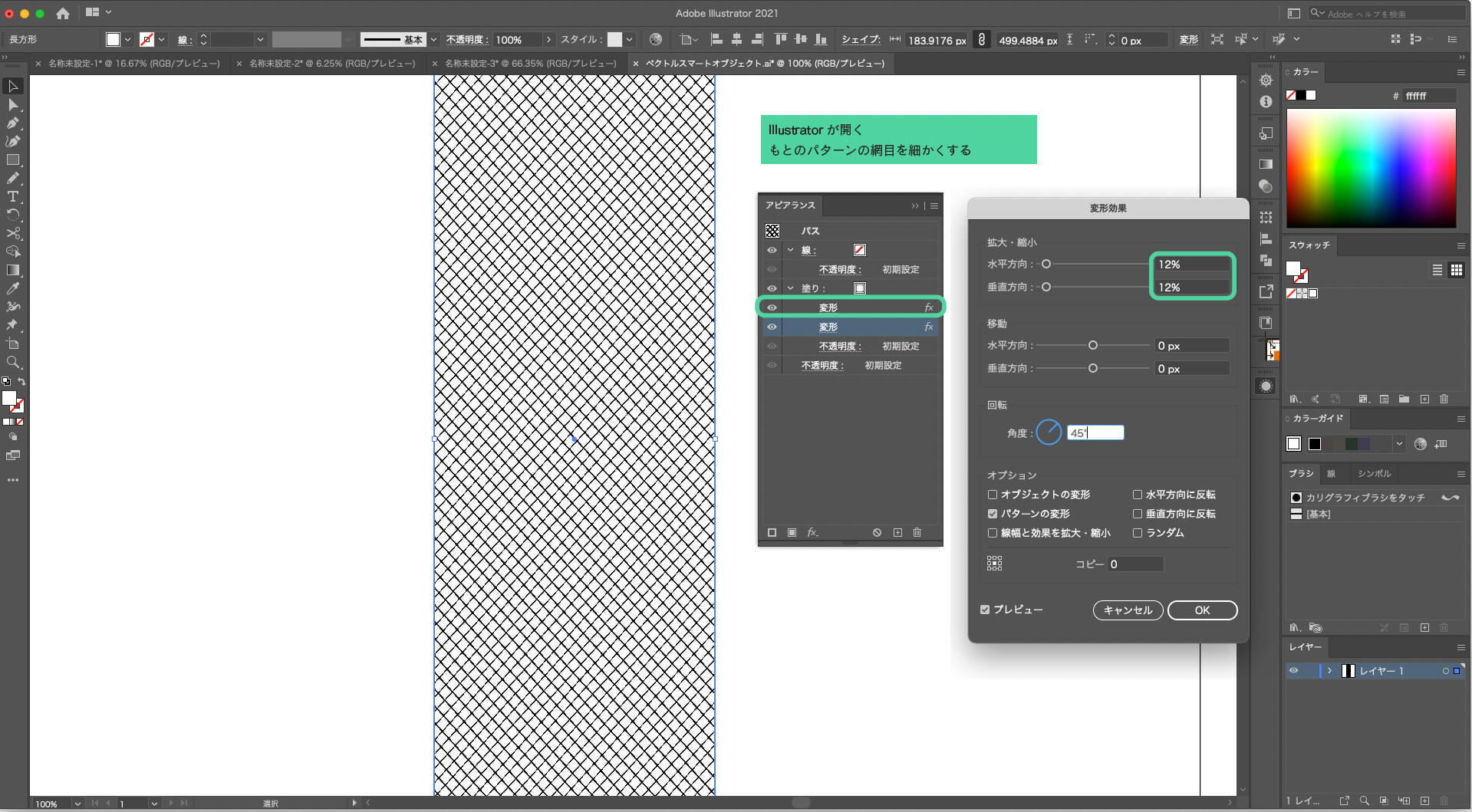
3.Illustratorでもともとのパターンのファイルが開きます。[アピアランス]パネルの変形効果で網目を細かくします(作例では、最初にパターンを作ったときの半分くらいにしています)。
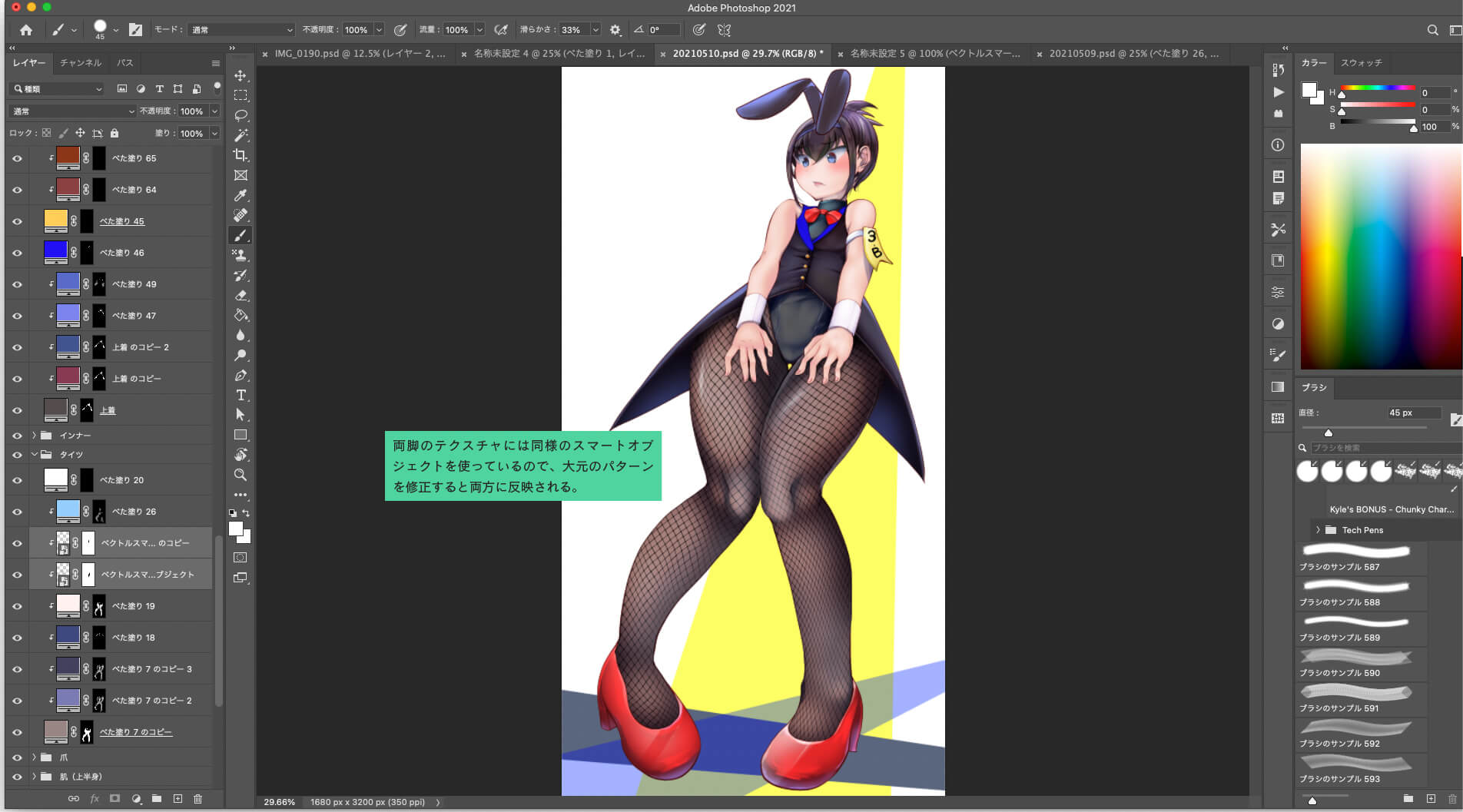
『ワープで面に合わせてテクスチャを曲げるの「3.」』でスマートオブジェクトを複製しているので、大元のパターンを変更すると両脚とも変更されます。
これでテクスチャ作成完了です。
立っている絵ならこの方法で時間短縮できますが、脚を組んでいるなどのポーズの場合は手で描いたほうが早いです。というのも、身体の背中側に回り込んでいる網の流れをワープでの変形でやろうとすると、テクスチャも適切な形に整形しないといけないし、変形の手間もかなりかかってしまうからです。
あえてツールに頼るなら、Illustratorのブレンド機能が役に立つかもしれません。