WordPressのイラストサイトをPageSpeed Insightsでモバイル・PC双方10080点以上にした話
- 2019年11月25日 01:15
- サイト制作
- PageSpeed Insights, WordPress, サイト高速化
- 使用ツール:Brackets、WordPress、Illustrator 2020など
- 完成までの時間:2週間(40時間くらい)
このたび、skskSketchを見た目含め大幅にリニューアルしました。というのも、もともとはPCでの閲覧前提に作っていたのですが、Googleアナリティクスによるとモバイル(スマホ・タブレット)での閲覧が、全体の閲覧数比10%程度→50%強と、無視できない変化が発生していました。
イラストサイトのため、トップページで画像を大量に読み込みます。画像サイズの圧縮、CSSやJavaScriptの軽量化により、ある程度は早くしていましたが、それでもPageSpeed Insightsでの速度評価は悪かったです。
「しょうがないよなー画像多いし」と一度は諦めたものの、モバイル閲覧が多いとなれば少し本腰を入れて取り組むことに。「画像のデータサイズをコンパクトに」「コードを単純に」「画像を後に読み込む」と特殊なことではありませんが、結局サイトのほぼ全てに手を加える必要が出てきました。
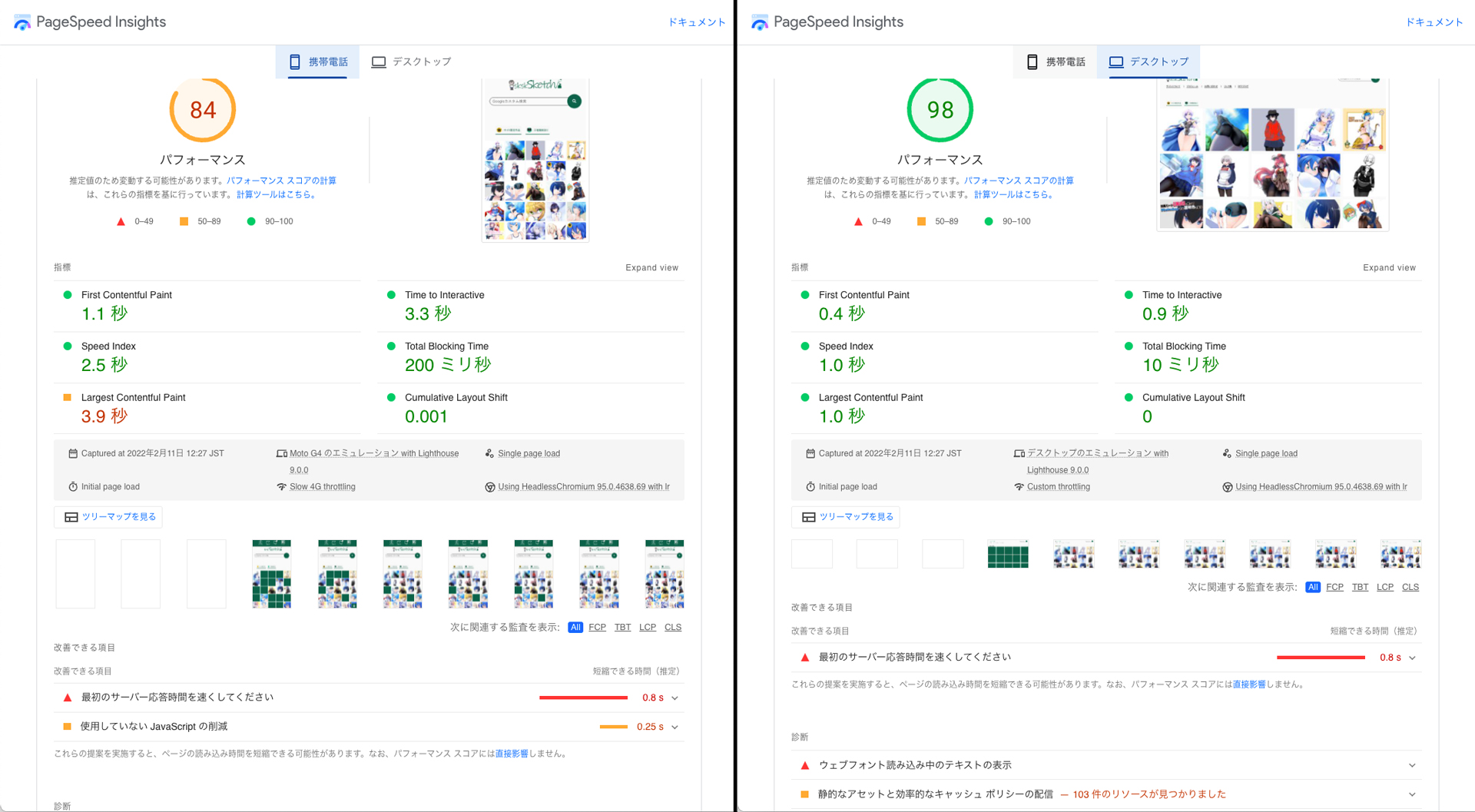
結果から先に書くと、11月23日現在でモバイル・PCともに100点に(!?)スコアがアップ。2022年2月現在ではモバイル80点以上、PC95点以上というくらいになっています。もう…100点じゃないんだ…
Googleアドセンスを貼っていると、その広告用のスクリプトや画像によって大幅にスコアが落ちるので、そういったページは体感に任せるしかなさそうです。

やったこと一覧
画像の軽量化および遅延読み込み
対応するPageSpeed Insightsのチェック項目
- 適切なサイズの画像
- オフスクリーン画像の遅延読み込み
画像の多いサイトなので、まず優先すべきは画像の扱い。
画像の軽量化は悩むことなく「tinypng」を使うことで実現(もともと使ってたというのもある)。画像によっては7割もの容量削減をしてくれるというありがたいWebサービスです。
続いて画像の遅延読み込み。これはかなりハマりました。WordPressでよく名前が挙がるプラグインは
- Lazy Load
- a3 Lazy Load
あたりです(なんてそのものズバリな名前…)。
しかしこれらのプラグインでは、いくら読み込みを待っても画像が真っ白なままで、解決法を試しても全滅… プラグインは諦め、JavaScriptで対応しました。
スクリプト本体
GitHub – tuupola/lazyload: Vanilla JavaScript plugin for lazyloading images
使い方
lazyload(1.x系と2.x系)の使い方 – 淡々日和 – 備忘録
まずは、footer.phpの終わり間際に、ダウンロードしたスクリプトのURLと、動作のタイミングについて記述。
--前略--
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/lazyload-min.js">;</script>
<script> window.addEventListener("load", function(event) {
let timeout = setTimeout(function() {
lazyload();
}, 1000);
});</script>;
</body>;
</html>;このままではスクリプトを読み込んでいるだけで画像の遅延読み込みは実行されないため、imgタグを合うように直します。
<img class="lazyload" src="遅延読み込み用の代替画像のパス" data-src="実際に必要な画像のパス" alt="画像がない場合の代替テキスト">一個ずつ変更はえらいこっちゃですが、幸いWordPressなので該当のテンプレートを修正すれば一括で完了。
<?php if (has_post_thumbnail()) : ?>
<img class="lazyload" src="<?php echo get_template_directory_uri(); ?>/images/loading.gif" data-src="<?php the_post_thumbnail_url('large'); ?>" alt="<?php the_title(); ?>">phpの意味
<?php if (has_post_thumbnail()) : ?><!--アイキャッチ画像が投稿に設定されていれば-->
<?php echo get_template_directory_uri(); ?><!--テーマのテンプレートのあるURL-->
<?php the_post_thumbnail_url('large'); ?><!--アイキャッチ画像のURL。'large'、'medium'、`thumbnail`から任意に設定-->
<?php the_title(); ?><!--対象の投稿のタイトル-->HTML、PHPの見直し
画像の手入れをした段階でモバイル80点に届いたので、このまま完了でも良かったんですが、ダークモードやモバイルへのちゃんとした対応など、最近の情勢に近いところまで実装しておこうと考え、マークアップの方も手を入れました。
対応するPageSpeed Insightsのチェック項目
- CSSの最小化
- JavaScriptの最小化
- JavaScriptの実行にかかる時間
- 過大なDOMサイズの回避
| 改修前 (〜2020/12) | 改修後 (2021/1〜) |
| 11(340) | 9(390) |
PHPでの行数で表記。()内はHTMLになったときのものです。管理のしやすさも考えナビゲーション、凡例、サムネイルギャラリーをphpでパーツ分割していて、コード量はむしろ以前よりも増えています。
- ヘッダーからのリンク先を増やした(3つ→5つ)
- スマホ、タブレット対応のヘッダーをつけた
- サイト限定、メイキング動画ありのものに関しては対応するマークを付加、凡例を追加
- フッターでのタグ表示数増加、RSSやツイッターへのリンクを追加
など情報量も増やしているので妥当なところではないかと思います。
CSSの見直し
| 改修前 | 改修後 |
| 950(minifyなし) | 1500(1) |
CSSは、個別投稿ページでの要素が増えたので、それにともなって増加。アップロードする前にVS Codeの拡張機能でminifyするようになったので最終的には1行(でも、ほんとに効果あるのかなこれ)
基本を背景黒+メインカラー緑のダークモードとし、夜以外の時間帯にはサイトの色が背景グレー+緑に変わります。これは、CSSの変数によるもので、CSSの初めの方で明るい版、暗い版に分けてカラースキームを決めておいて、要素ごとにその色を再利用する、という機能を使っています。
カスタムプロパティ (–*): CSS 変数
CSSで変数(カスタムプロパティ)を使ってみよう | Webクリエイターボックス
外部スクリプトの削減
意外とサイト読み込み時間に影響を与えているのがTwitter、Webフォント、Googleアナリティクスなどの外部スクリプト。
Googleアナリティクスは外せないので、まずはTwitterのシェアボタンを見直すことに。
シェアボタンは、クリック/タップした際にログインの手間が発生します。そのワンステップがときに煩わしいのは確かなので、クリック/タップしたときにそのページのURLとタイトルをコピーするボタンに変更しました。
クリック/タップするとアラートとともにコピーされます。SNS等にペーストしてご利用ください。


Webフォントに関してはTypekitとFont Awesomeを使っていたのをFont Awesomeのみに。
今回のリニューアル方針「とにかく簡素に高速に」からは外れるように思ったので、華やかさよりも速度重視にしました。サイトの華やかさはイラストで出そう…ということで。
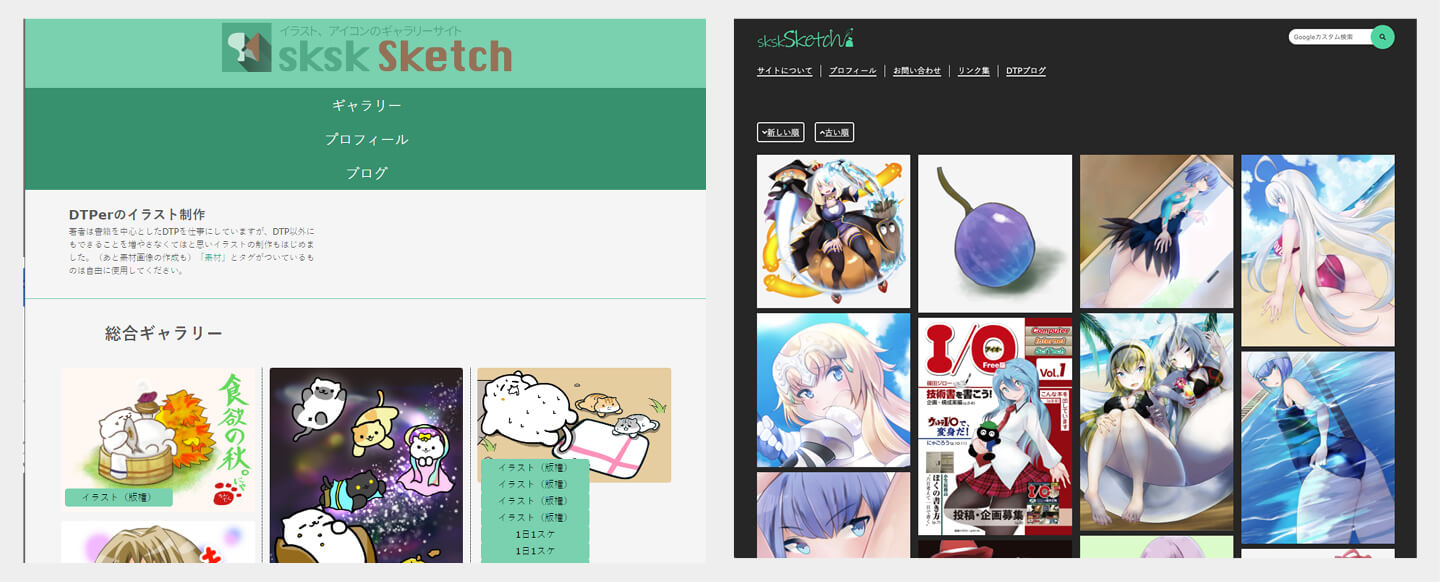
サイトの見た目に関して
サムネイルを正方形にして、ファーストビューに並ぶ画像を増やしました。

しかし最初のはダサいなぁ…

おわりに
素早く表示したうえで感じの良いサイトにするために、結果サイト全体を手直ししてシェイプアップすることに。
「画像をなんとかすればいいだろう」と始めた高速化ですが、ドキュメント構造から考えて少しずつ遅延の原因をつぶしていかないといけなかったので「高速化には魔法はない」を痛感しました。
skskSketchはイラストサイトなので、重要なのはやはり作品のクオリティです。 今後とも描くものの質を向上していきます。
個々のページではまだモバイルとPCでの速度に差が出ているため、それはおいおい修正を加えていきますが、まずは早くなった(であろう)サイトが、みなさんにとって使いやすいものであれば幸いです。
宣伝
Skebやってます。「これ描いてくれ」というのがあればどうぞ!
よそいち3 (@VArghhhhhhhhhhh) | Skeb

![VS CodeからWordPressへマークダウンがうまくコピペできなかった[解決済] VS CodeからWordPressへマークダウンがうまくコピペできなかった[解決済]](https://sksksketch.net/wp-content/uploads/20210314-cover-400x225.jpg)

