【Photoshop】アートボード使用のドキュメントからアニメーションGIFを書き出すにはスライス機能を使う
Photoshopのアートボード機能を使えば、サイズの異なるアニメーションバナーを作るなど、制作の効率化に大いに役立ちます。しかし[ファイル]メニューの[書き出し形式…]では、アニメーションGIFでなく静止画しか書き出せません。
一方、従来の方法である[Web用に保存(従来)]では、ドキュメントが一つの画像として書き出されるので、アートボードごとにアニメーションを分けることができません。
いや待て、一つの画像…一つの画像!?
そう。一つの画像から複数に切り分けて書き出すツールがあるじゃないですか。[スライスツール]が!
これでアートボードを使ったドキュメントからでも、それぞれのアートボードをアニメーションGIFで書き出せます。
手順
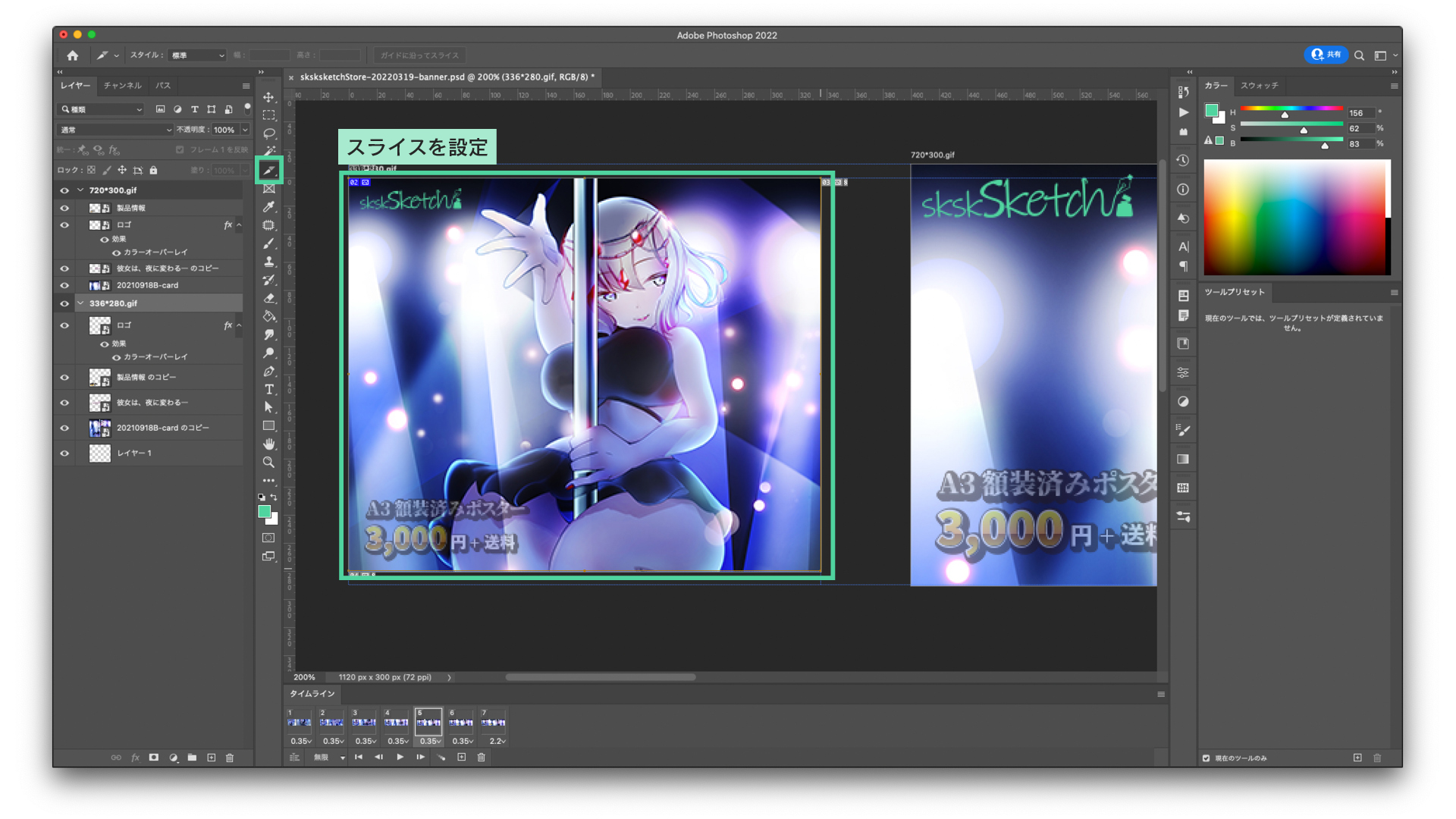
1.[スライスツール]を選択。書き出したいアートボードにスライス範囲を指定します。

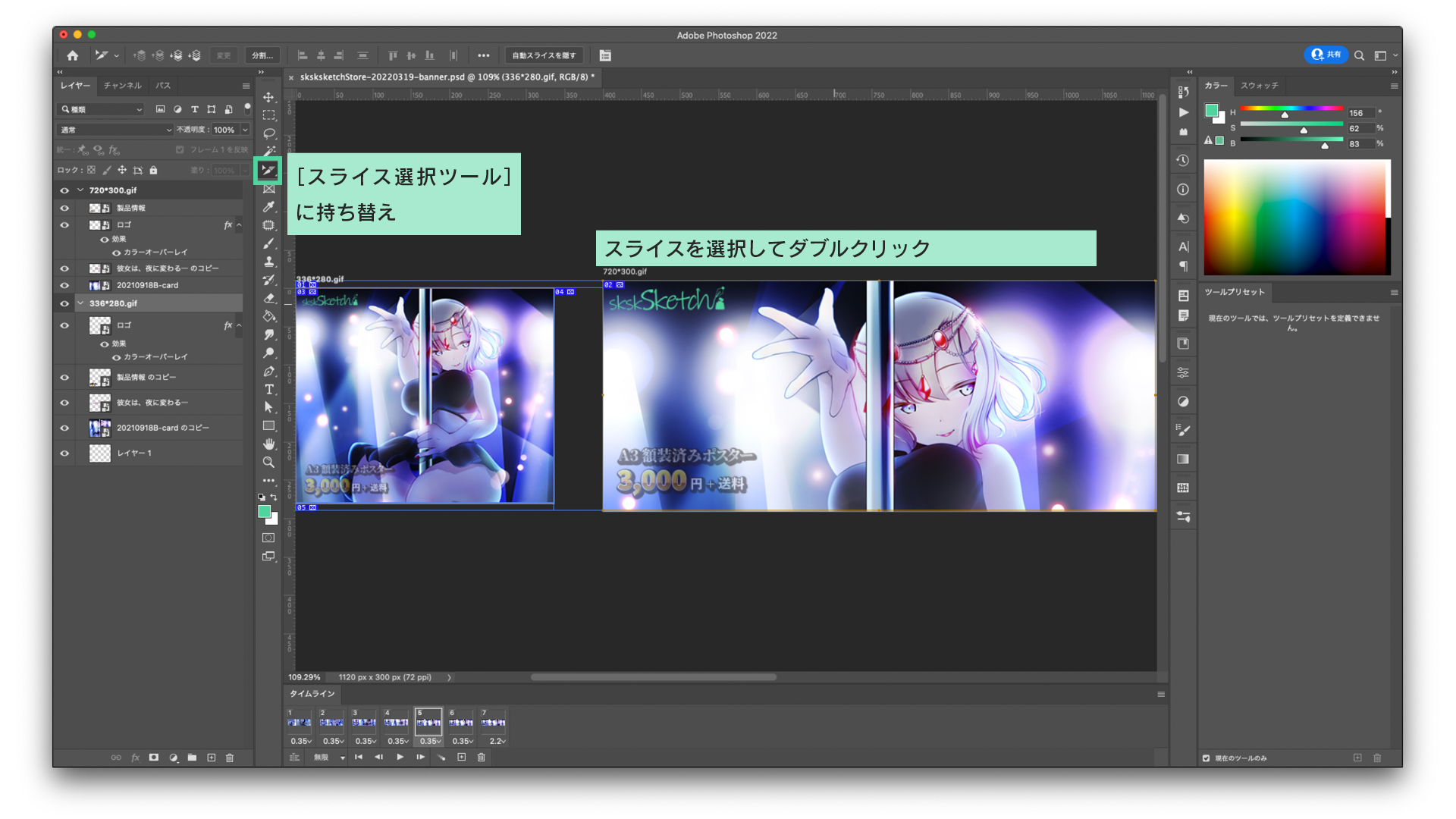
2.スライスの範囲指定が終わったら、[スライス選択ツール]に持ち替えて、対象のスライスをダブルクリック。

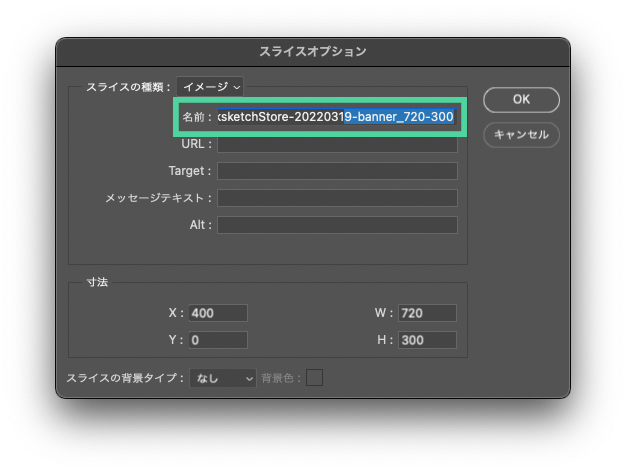
3.[スライスオプション]が表示されます。[名前]の入力フィールドに入力された内容が、書き出されるファイル名になります。

設定しなくても「ファイル名_スライス番号」のような名前になるので、この工程はスキップしても可
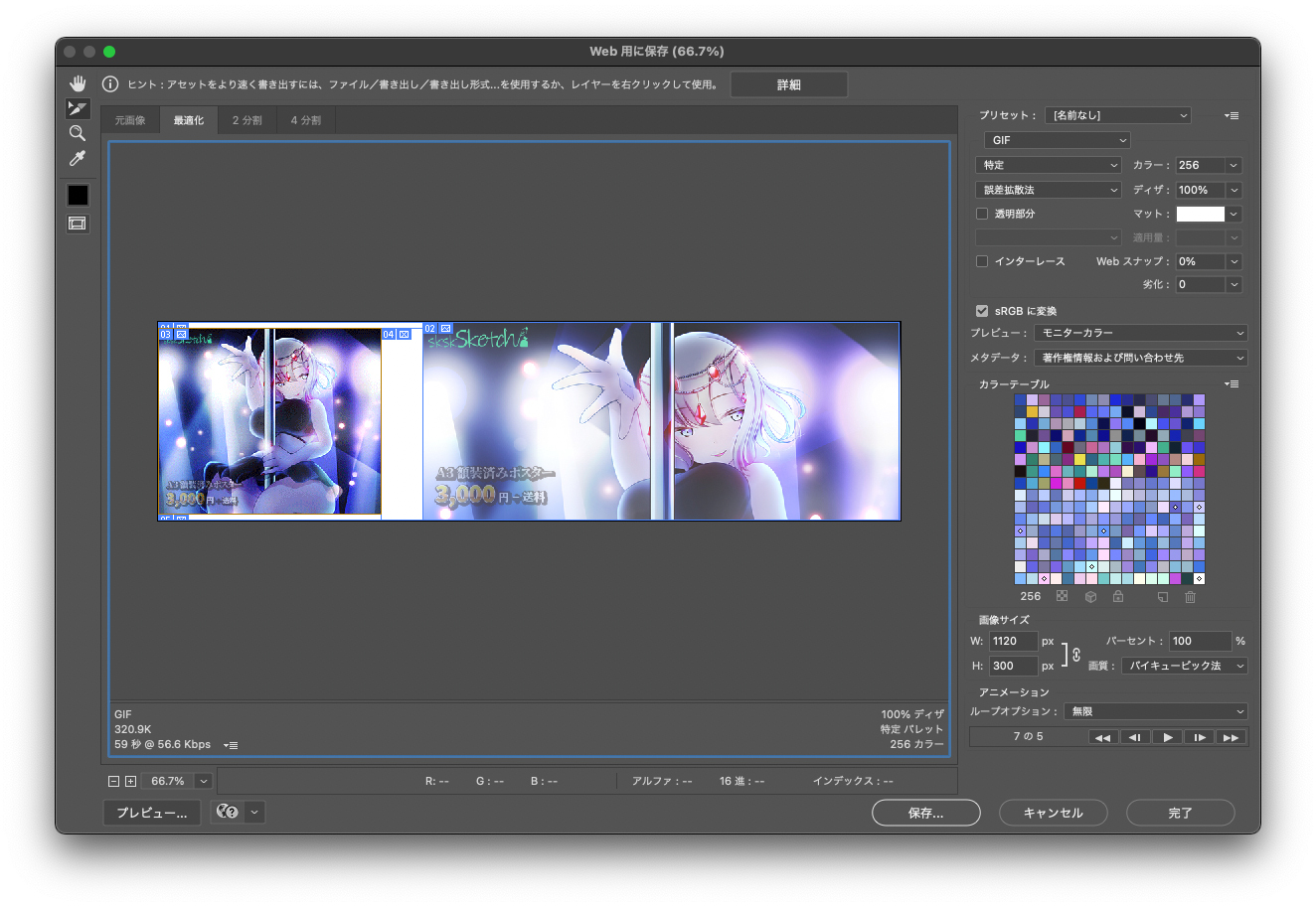
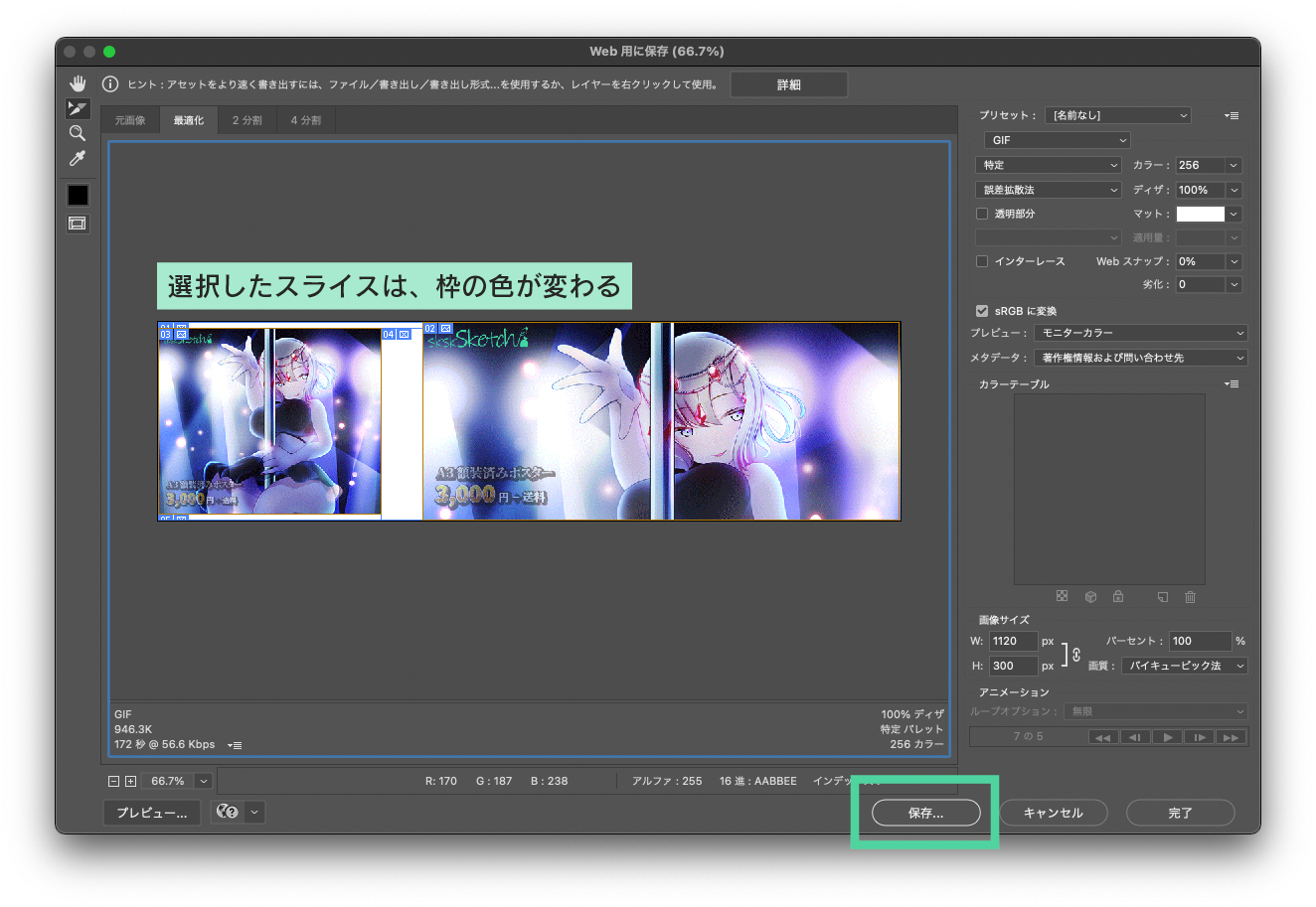
4.[Web用に保存(従来)]を[shift+command+option+S]で実行。ダイアログでそれぞれのスライスを選択し、画像の書き出し形式をGIFに設定。

5.書き出したいスライスのみを選択したら、[保存]をクリック。

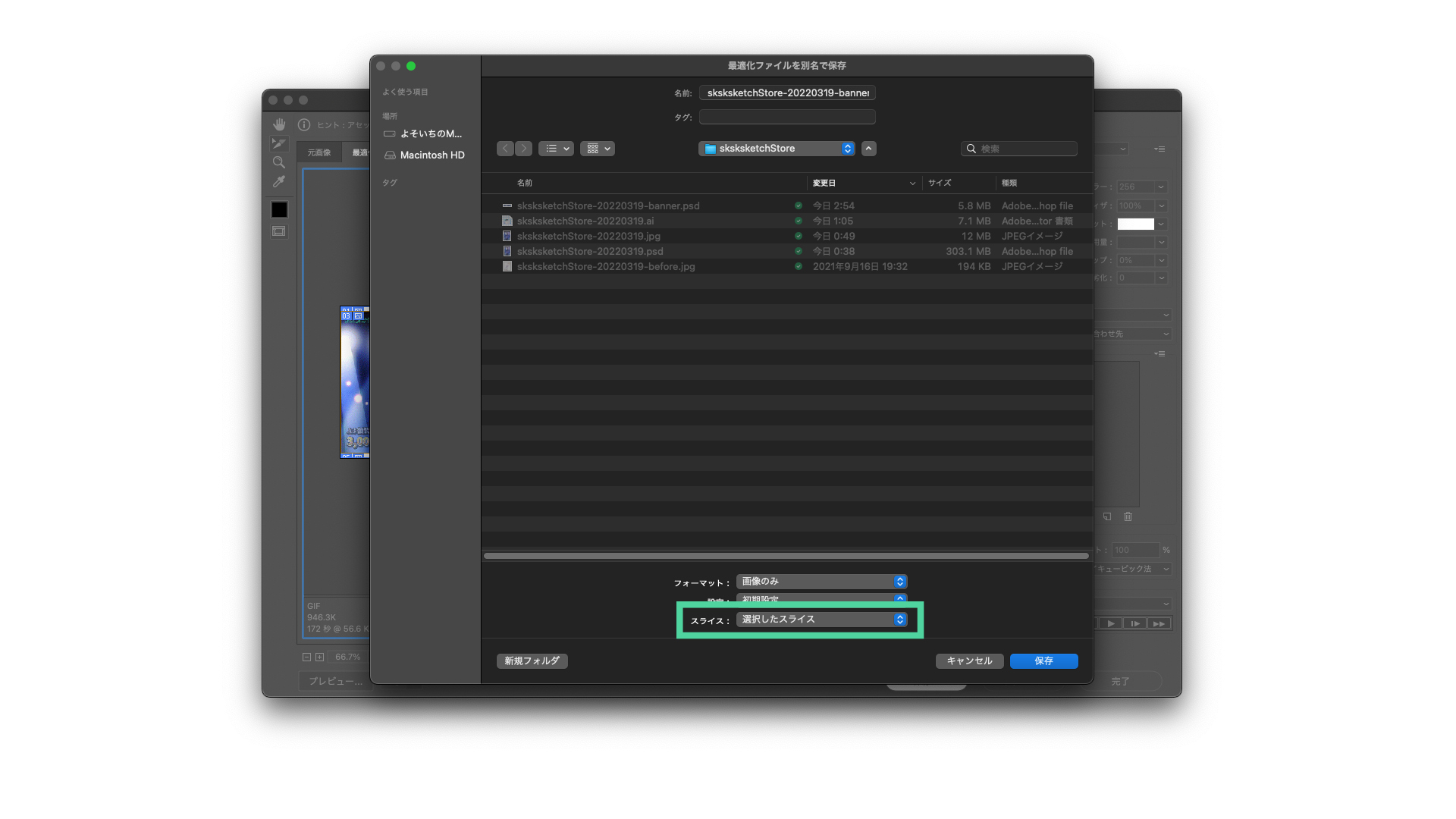
6.[最適化ファイルを別名で保存]ダイアログが表示されます。[スライス]のプルダウンメニューから[選択したスライス]を選択。[保存]ボタンをクリックして書き出し完了となります。


なんか書き出し方法が先祖返りした感がありますが、[ファイル]メニューの[書き出し形式…]は静止画をターゲットにした機能ということですね…
書き出したバナー


